

We create reference technology, websites, programs, and articles
Tools and solutions designed to provide access to information and guidance that help people get answers to their questions and solve problems. These technologies allow the user to quickly and efficiently find the information they need using a variety of data sources and tools.
This is the process of creating a Web site using various technologies such as HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript. Web developers create the structure, look and feel, and functionality of a website.
Process of creating a sequence of instructions that a computer executes to solve a specific problem. This process includes developing logic, choosing a programming language, writing code, testing, and debugging the program. The goal of program writing is to create an efficient and functional software solution that performs the task accurately and reliably.
Process of creating text material that is an informative and structured presentation of a particular topic or idea. In the process of writing an article, the author researches the topic, analyzes and synthesizes information, formulates his or her thoughts, and presents them in a clear and logical form.


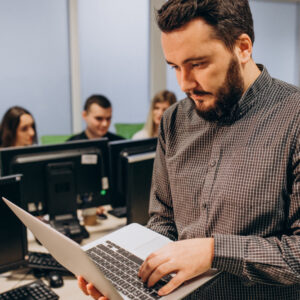
I am the founder of an IT company. My name is Mathew. I am a passionate entrepreneur and technology enthusiast. My vision is to create innovative solutions that improve people’s lives and help organizations achieve their goals. My experience in the IT field and the ability to see the potential in new technologies allowed me to start my own company.

CEO, Director
Our IT team consists of highly skilled and talented professionals who share a passion for technology and a commitment to innovation. We combine diverse skills and experience in various IT areas such as software development, web development, artificial intelligence, data analytics and information security.
Our company is an innovative IT company focused on creating cutting-edge technological solutions. Our concept is based on a constant pursuit of innovation, quality and customer satisfaction.
The history of our company began in 2013. Initially, we started as a small team of enthusiasts with a shared passion for technology. From the beginning, we set out to provide clients with cutting-edge solutions that would help them succeed in today's digital age.
Over time, our company has grown and succeeded because of our ability to anticipate and adapt to changes in the industry. We have attracted talent and built a strong team capable of solving complex technology challenges.
Our successes and accomplishments include numerous awards, projects and conferences. We are proud to say that our company has become a recognized leader in all-device application development, web development, etc., providing cutting-edge solutions to a multitude of clients in different industries.
Currently, we continue to evolve and expand our capabilities. We are committed to creating new and innovative products and services that will meet the growing needs of the marketplace and help our customers be successful. Our company remains committed to our values of quality, reliability and high level of service, and we are ready to continue to excel and share our knowledge and experience with our customers and partners in the long term.
We have become the best of the best because of our excellent team, unique approach and constant pursuit of excellence. Here are a few key factors that have helped us achieve this high position:
Talented team: We have a team of highly skilled and experienced professionals, each of whom brings their unique skills and experience to different areas of IT. We continually invest in the development and training of our employees so that they can remain at the forefront of technological innovation.
Innovative: We are always one step ahead, researching and applying the latest technological trends and innovations. We aim to provide cutting-edge solutions that transform the industry and meet the needs of our customers.
Quality and Reliability: We strive for the highest quality in everything we do. Our company is known for its reliability and ability to deliver results that meet customer expectations. We don't stop until we achieve optimal results.
Customer Focus: Our primary goal is to meet our customers' needs. We carefully study their requirements, understand their business processes and strive to offer the best solutions to help them achieve their goals.
Results and Reputation: Our company is known for its achievements and results. We have created successful projects and solutions for numerous clients, which confirms our ability to provide high-quality IT services.
All of these factors combined have helped us take a leading position in the industry and become recognized as the best of all time. We are proud of our accomplishments and strive to continue to evolve to stay on top and continue to offer cutting-edge solutions to our clients.
We offer a wide range of IT services that enable our clients to harness the power of technology to achieve their goals and improve their businesses. Here’s a brief description of some of the IT services we offer:
Tools and solutions designed to provide access to information and guidance that help people get answers to their questions and solve problems.


This is the process of creating a Web site using various technologies such as HTML, CSS, and JavaScript.
Process of creating a sequence of instructions that a computer executes to solve a specific problem.


Process of creating text material that is an informative and structured presentation of a particular topic or idea.
Our IT team consists of highly skilled and creative professionals who are passionate about technology and eager to innovate. We bring together diverse skills and experience in software development, web development, data analytics, information security and other technology areas.
I am very pleased with the work of the IT team! They developed a custom software solution for us that fully met our requirements. The team showed professionalism, technical literacy and creativity during the development process. In addition, they were responsive and willing to help at every stage of the project. We received a high quality solution that greatly optimized our work. Thank you very much for a great job!

The collaboration with the IT team was fantastic! They developed a beautiful and functional website for us that was completely consistent with our brand and client needs. The team showed a high level of expertise in design and development, and we were pleasantly surprised by their creative ideas. They also provided excellent post-launch support, always willing to help and make necessary changes. We have received a lot of positive feedback from our customers about the new website. Thank you to the team for their efforts and professionalism!

 Elevate your data-driven strategies with Scrape-It.Cloud – the ultimate web scraping API that enables you to effortlessly collect, analyze, and leverage web data.
Elevate your data-driven strategies with Scrape-It.Cloud – the ultimate web scraping API that enables you to effortlessly collect, analyze, and leverage web data.  An efficient digital workplace transformation is a driver of organizations’ productivity and business growth. Explore the Ws of digital workplace transformation with Trinetix.
An efficient digital workplace transformation is a driver of organizations’ productivity and business growth. Explore the Ws of digital workplace transformation with Trinetix.
 Explore the best wireless CarPlay adapter for an optimal in-car entertainment experience at gagadget.com
Explore the best wireless CarPlay adapter for an optimal in-car entertainment experience at gagadget.com  GetDevDone is an experienced development company providing all types of web development. Get a website of any complexity with Figma to HTML conversion services by GetDevDone.
GetDevDone is an experienced development company providing all types of web development. Get a website of any complexity with Figma to HTML conversion services by GetDevDone.  Transform your ideas into reality with Altamira.ai, the leading MVP development company. Hire expert developers for your next project.
Transform your ideas into reality with Altamira.ai, the leading MVP development company. Hire expert developers for your next project.  WaveUp is a a global venture capital consulting company empowering companies to fuel growth, attract investments and secure strategic partnerships.
WaveUp is a a global venture capital consulting company empowering companies to fuel growth, attract investments and secure strategic partnerships.  ROO.AI is transforming quality inspection at all stages, eliminating paper reliance and solving manual documentation issues.
ROO.AI is transforming quality inspection at all stages, eliminating paper reliance and solving manual documentation issues.
 Forbytes is a custom software development company and a global provider of innovative technical solutions for large and small businesses in Europe and the US. At the core of our expertise are .NET, NodeJS, PHP, and other programming languages. We also work with a range of business domains: from fintech, edtech, e-commerce to artificial intelligence, business intelligence, and many others.
Forbytes is a custom software development company and a global provider of innovative technical solutions for large and small businesses in Europe and the US. At the core of our expertise are .NET, NodeJS, PHP, and other programming languages. We also work with a range of business domains: from fintech, edtech, e-commerce to artificial intelligence, business intelligence, and many others.  Stepico is a professional Unity game development company with extensive expertise in building video games in the Unity game engine.
Stepico is a professional Unity game development company with extensive expertise in building video games in the Unity game engine.  Cogniteq combines web and mobile development expertise to deliver comprehensive digital solutions, creating responsive websites and intuitive mobile applications that cater to the diverse needs of its partners, ensuring a seamless user experience across all platforms.
Cogniteq combines web and mobile development expertise to deliver comprehensive digital solutions, creating responsive websites and intuitive mobile applications that cater to the diverse needs of its partners, ensuring a seamless user experience across all platforms.  InternetDesign.sg is the best web design agency in Singapore. Their expertise lies in pairing UX design with data driven methodology to deliver the best performance in the field of web design in Singapore.
InternetDesign.sg is the best web design agency in Singapore. Their expertise lies in pairing UX design with data driven methodology to deliver the best performance in the field of web design in Singapore.
 Light IT Global focuses on catering custom education software development services that are not limited to software development and are aimed to help each business thrive.
Light IT Global focuses on catering custom education software development services that are not limited to software development and are aimed to help each business thrive.